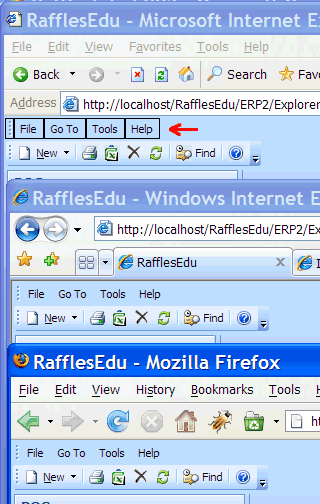
IE6不支持设置transparent为边框的颜色。
例如:
border:solid 1px transparent;

解决方法:
border:solid 1px transparent;
_border-color:tomato;
_filter:chroma(color=tomato);
(说明: Chroma属性可以设置一个对象中指定的颜色为透明色,它的表达式如下:
Filter:Chroma(color=color)
这个属性的表达式是不是很简单,它只有一个参数。只需把您想要指定透明的颜色用Color参数设置出来就可以了。)
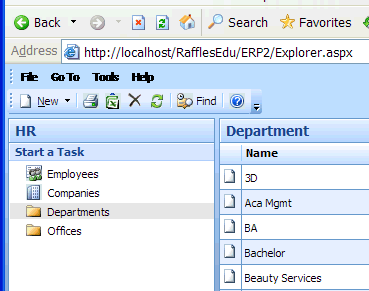
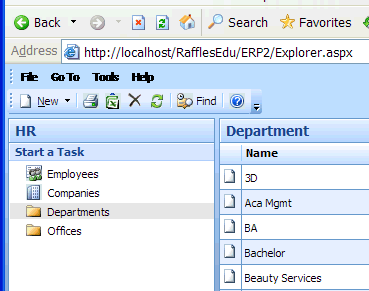
结果如下:

边框是没了,可字体怎么。。。
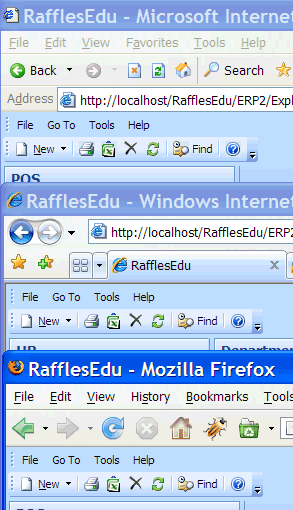
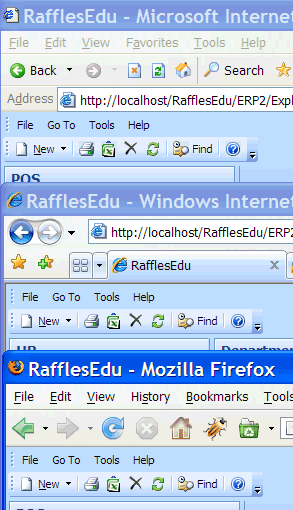
主意,以上现象是只有在打开系统的ClearType时才会看到的,如果把ClearType关掉就没问题了,见下:

关于这个问题的一个演示页面:
http://icant.co.uk/sandbox/msieopacityissue/
另:
http://www.hedgerwow.com/360/bugs/fix-ie-opacity-text.html
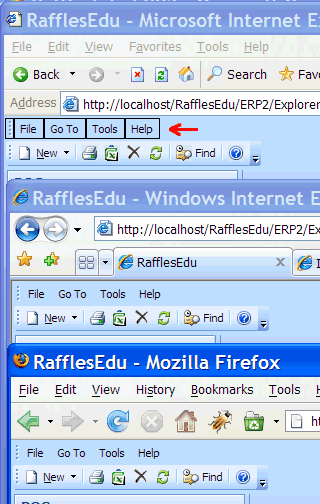
解决方法:
border:solid 1px transparent;
background-color:#BFDBFF;
_border-color:tomato;
_filter:chroma(color=tomato);

转自:http://blog.csdn.net/doymm2008/article/details/5349467
分享到:














相关推荐
border-color:transparent transparent #666 transparent; border-style:dashed dashed solid dashed; border-width:10px; } i{position:absolute; top:-9px; *top:-9px; left:-10px; display:block; height:0; ...
<!...charset=utf-8"><meta http-equiv="X-UA-Compatible" content=...list-style:none}body,form,#fm{position:relative}td{text-align:left}img{border:0}a{color:#00c}a:active{color:#f60}.bg{background-image:url...
代码如下: 复制代码代码如下: border:solid 1px transparent; _border-color:tomato; _filter:chroma(color=tomato);... 对IE6,先设置border-color为某种不常用的颜色,然后用IE特有的css滤镜使该颜色为透明。
今天又回顾了一下这个插件,然后发现它在IE6下面工作的时候,显示起来是不正常的,...而且由于IE6不支持border-color:transparent的属性,所以tip下面的三角形也有问题。下面修正它吧。 打开插件的colortip-1.0-jquery.
<p><a href="http://bbs.faqee.com/read.php?tid-6-toread-1.html" target="_blank">天气预报整合</a></p> <p><a href="http://bbs.faqee.com/read.php?tid-1242-toread-1.html" target="_blank">视频会议整合</a>...
color:#fff; margin:0; font-weight:normal;} .b1, .b2, .b3, .b4 {display:block; font-size:1px; /* hide overflow:hidden from IE5/Mac */ /* \*/ overflow: hidden; /* */ } .b1, .b2, .b3 {height:1px;} ....
定位方面,除了不支持fixed的ie6用absolute,其他都使用fixed定位。 【克隆tr】 table有一个rows集合,包括了table的所有tr(包括thead和tfoot里面的)。 程序的Clone方法会根据其参数克隆对应索引的tr: this._...
setCSSEffects() 方法就是解决这个问题。首先我们需要将伪类改成类,比如: #copy-botton:hover{border-color:#FF6633;}// 可以改成下面的 ":hover" 改成 ".hover" #copy-botton.hover{border-color:#FF6633;} 我们...
DragZoomUtil.style([G.mapCover], {background: 'transparent', opacity: 1, filter: 'alpha(opacity=100)'}); DragZoomUtil.style([G.outlineDiv], {left: G.startX + 'px', top: G.startY + 'px', display: '...
跟缩放效果配合使用时,不得不说ie6的一个渲染bug,用下面的代码测试(ie6): Code <!DOCTYPE ...
使用Visual C++ 6.0(15KB)<END><br>2,02.zip Visual Studio style UI Visual Studio风格的界面效果(15KB)<END><br>3,03.zip Internet Explorer 4 style UI IE4.0风格的界面效果(29KB)<END><br>4,...