最近项目中要用到Extjs,网上搜了写文档看了之后,写了个小Demo。
Demo描述:
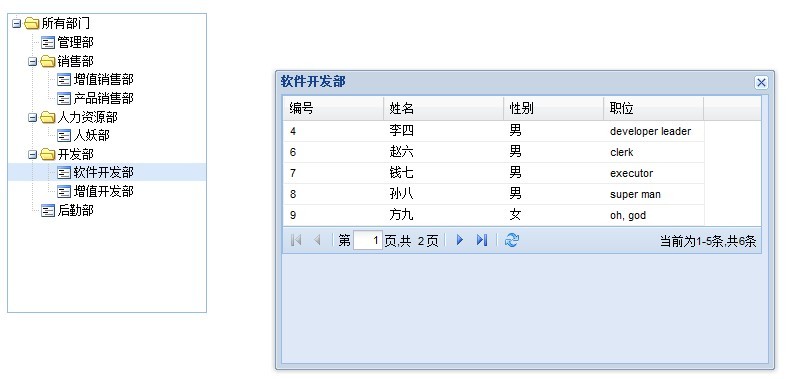
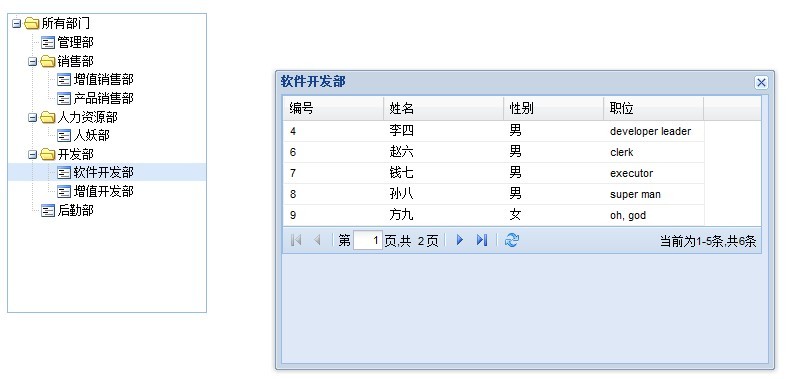
将部门信息用树展示出来,点击树节点的某个部门之后,弹出一个窗口,该窗口中展示这个部门中员工的列表。
首先,到http://www.sencha.com/products/js/download.php下载Extjs3.2的发布包,因为要用到json lib,所以还要到http://sourceforge.net/projects/json-lib/files/json-lib/下载json lib。
mysql数据库脚本:
下面建立web工程:
分别新建DeptModel,EmpModel,TreeModel和PageModel
DeptModel.java:
EmpModel.java:
TreeModel.java,用于生成部门树的模型:
PageModel.java,用于分页的模型:
下面添加工程对Extjs3.2的支持:
解压ext-3.2.0.zip到某个路径,复制adapter、pkgs、resource文件夹、ext-3.2.0/src/locale/ext-lang-zh_CN.js和ext-3.2.0/ext-all.js到WebRoot/js下面,这样就完成了对Extjs功能的支持。
接下来完成从数据库获取部门信息和人员信息并转换成JSON格式:
deptProcessor.jsp:
empProcessor.jsp:
最后列用Extjs提供的TreePanel和Window,GridPanel分别显示部门和人员信息:
tree.jsp:
在浏览器中输入 http://127.0.0.1:8080/Extjs/tree.jsp测试,效果如下:
<!--StartFragment -->
哈哈,很简单吧。。。
分享到:











相关推荐
ExtJs3.2+中文API 便于开发查找API 很方便
Extjs3.2+struts2.0+spring2.5+hibernate3.5+weblogic10+oracle10g 第4部分
Extjs3.2+struts2.0+spring2.5+hibernate3.5+weblogic10+oracle10g含全包 第三部分
extjs3.2+struts2实现多文件上传excel并插入到数据库
Extjs Tree + JSON + Struts2 例子
Extjs3.2+struts2.0+spring2.5+hibernate3.5+weblogic10+oracle10g含全包 共5 部分 全部下载后解压缩
Extjs3.2+struts2.0+spring2.5+hibernate3.5+weblogic10+oracle10g含全包 共5 部分 全部下载后解压缩
struts2.1.8+Hibernate3.3+spring2.5.6+extjs3.2+jbpm4.1版图书管理系统(原创) 工作之余没事写的。
ExtJS4+Accordion+SERVLET/STRUTS2+JSON+Ext.tree.Panel实例
extjs tree + json+struts2示例源代码extjs tree + json+struts2示例源代码
Extjs Tree + JSON + Struts2 开发war包
最新网上商城Extjs4.1+Spring3.2+hibernate4.1+MySql5(视频+源码)
网上商城完整项目Extjs4.1+Spring3.2+hibernate4.1+MySql5 安装jdk1.6以上版本 安装tomcat服务器 配置tomcat下的service.xml文件
网上商城Extjs4.1+Spring3.2+hibernate4.1+MySql5(视频+源码)
ExtJs + Struts2 + JSON 程序总结
本文是自己看了很多extjs搜索的的内容,实现的最简洁的方式,不是直接调用ext 自带的方法,自己从后台查询,效率相对较高。
Extjs Tree + JSON + Struts2 示例源代码
ExtJS4+JSON+Servlet(Struts2)实现登录验证