前言
一个实现Xml To Chart的图表引擎,通过Xml配置就能够呈现相应的图表。而且能够方便集成到所需的软件系统。
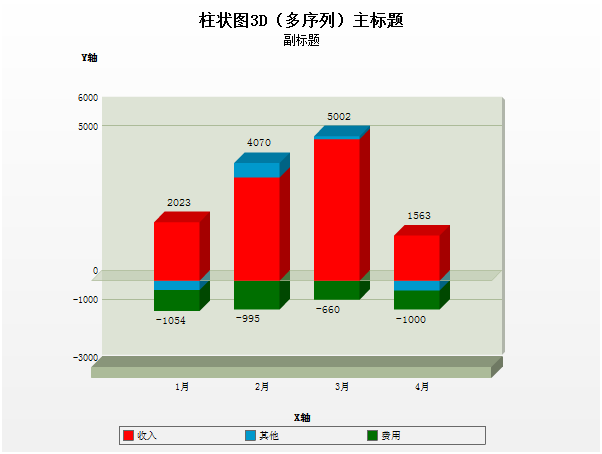
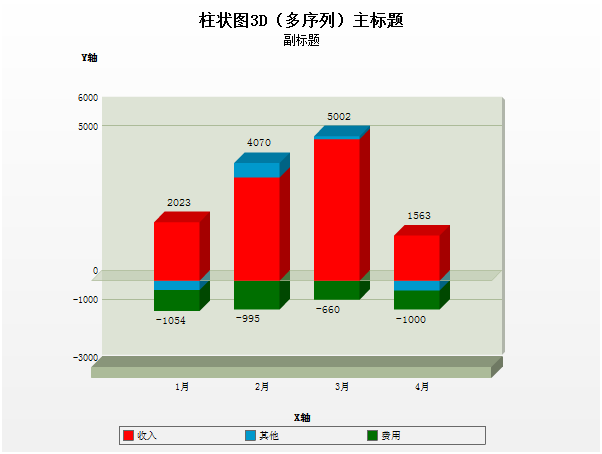
效果图

XML定义说明
与柱状图3D(多序列)、XML定义相似,展现时把多维数据的值进行累加,显示最大值、最小值标签。
<!-- 图表根节点。type属性:图表类型 -->
<ChartSettings type="Column3DS">
<!-- 名称,不影响报表显示 -->
<Name>柱状图3D(堆叠式)</Name>
<!-- 宽度 -->
<Width>400</Width>
<!-- 高度 -->
<Height>300</Height>
<!-- 左边距 -->
<PaddingLeft>8</PaddingLeft>
<!-- 右边距 -->
<PaddingRight>8</PaddingRight>
<!-- 上边距 -->
<PaddingTop>8</PaddingTop>
<!-- 下边距 -->
<PaddingBottom>8</PaddingBottom>
<!-- 内部子元件间距 -->
<Gap>2</Gap>
<!-- 前背景色 -->
<BeginBackgroundColor>#ffffff</BeginBackgroundColor>
<!-- 后背景色 -->
<EndBackgroundColor>#f1f1f1</EndBackgroundColor>
<!-- 边框颜色 -->
<BorderColor>#696969</BorderColor>
<!-- 显示标题 -->
<TitleVisible>true</TitleVisible>
<!-- 标题内容 -->
<Title>柱状图3D(多序列)主标题</Title>
<!-- 标题文本颜色 -->
<TitleTextColor>#000000</TitleTextColor>
<!-- 标题字体大小 -->
<TitleFontSize>16</TitleFontSize>
<!-- 标题字体加粗 -->
<TitleFontBold>true</TitleFontBold>
<!-- 显示副标题 -->
<SubtitleVisible>true</SubtitleVisible>
<!-- 副标题内容 -->
<Subtitle>副标题</Subtitle>
<!-- 副标题文本颜色 -->
<SubtitleTextColor>#000000</SubtitleTextColor>
<!-- 副标题字体大小 -->
<SubtitleFontSize>12</SubtitleFontSize>
<!-- 副标题字体加粗 -->
<SubtitleFontBold>false</SubtitleFontBold>
<!-- 设置 -->
<Settings>
<!-- 数据分组字段 -->
<Setting name="GroupByField">Name</Setting>
<!-- 标签字段 -->
<Setting name="LabelField">Subject</Setting>
<!-- 数据值字段 -->
<Setting name="ValueField">Value</Setting>
<Setting name="SortExpression"><![CDATA[=Current()]]></Setting>
<!-- 排序方向 -->
<Setting name="SortDirection">ASC</Setting>
<!-- 标签栏 -->
<!-- 显示标签栏 -->
<Setting name="LabelVisible">true</Setting>
<!-- 标签文本颜色 -->
<Setting name="LabelTextColor">#000000</Setting>
<!-- 标签题字体大小 -->
<Setting name="LabelFontSize">10</Setting>
<!-- 标签题字体加粗 -->
<Setting name="LabelFontBold">false</Setting>
<!-- 标签宽度 -->
<Setting name="LabelWidth">120</Setting>
<!-- 标签间距 -->
<Setting name="LabelGap">2</Setting>
<!-- 标签布局列数 -->
<Setting name="LabelColumn">3</Setting>
<!-- 标签内容表达式 -->
<Setting name="LabelExpression"><![CDATA[=Current()]]></Setting>
<!-- 画布 -->
<!-- 画布宽度 -->
<Setting name="CanvasWidth">400</Setting>
<!-- 画布高度 -->
<Setting name="CanvasHeight">260</Setting>
<!-- 画布背景颜色 -->
<Setting name="CanvasBackgroundColor">#DDE3D5</Setting>
<!-- 画布背景透明度 -->
<Setting name="CanvasBackgroundAlpha">1</Setting>
<!-- 画布底栏颜色 -->
<Setting name="CanvasBarColor">#ACBB99</Setting>
<!-- 画布底栏透明度 -->
<Setting name="CanvasBarAlpha">1</Setting>
<!-- 画布线条宽度 -->
<Setting name="CanvasLineThickness">1</Setting>
<!-- 画布线条颜色 -->
<Setting name="CanvasLineColor">#ACBB99</Setting>
<!-- 画布线条透明度 -->
<Setting name="CanvasLineAlpha">1</Setting>
<!-- 轴名称文本颜色 -->
<Setting name="AxisNameTextColor">#000000</Setting>
<!-- 轴名称字体大小 -->
<Setting name="AxisNameFontSize">10</Setting>
<!-- 轴名称字体加粗 -->
<Setting name="AxisNameFontBold">true</Setting>
<!-- X轴名称 -->
<Setting name="XAxisName">X轴</Setting>
<!-- Y轴名称 -->
<Setting name="YAxisName">Y轴</Setting>
<!-- 轴标签文本颜色 -->
<Setting name="AxisLabelTextColor">#000000</Setting>
<!-- 轴标签字体大小 -->
<Setting name="AxisLabelFontSize">10</Setting>
<!-- 轴标签字体加粗 -->
<Setting name="AxisLabelFontBold">false</Setting>
<!-- Y轴最大值 -->
<Setting name="YAxisMaxValue">6000</Setting>
<!-- Y轴最小值 -->
<Setting name="YAxisMinValue">-3000</Setting>
<!-- Y轴分割值 -->
<Setting name="YAxisDivideValues">5000,-1000</Setting>
<!-- Y轴标签表达式 -->
<Setting name="YAxisLabelExpression"><![CDATA[=Current()]]></Setting>
<!-- X轴标签表达式 -->
<Setting name="XAxisLabelExpression"><![CDATA[=Current()]]></Setting>
<!-- 柱形 -->
<!-- 柱形宽度比 -->
<Setting name="ColumnWidthScale">0.7</Setting>
<!-- 柱形填充透明度 -->
<Setting name="ColumnFillAlpha">1</Setting>
<!-- 柱形值表达式 -->
<Setting name="ColumnValueExpression"><![CDATA[=Fields!Value.Value]]></Setting>
<!-- 显示柱形标签 -->
<Setting name="ColumnLabelVisible">true</Setting>
<!-- 柱形标签文本颜色 -->
<Setting name="ColumnLabelTextColor">#000000</Setting>
<!-- 柱形标签字体大小 -->
<Setting name="ColumnLabelFontSize">11</Setting>
<!-- 柱形标签字体加粗 -->
<Setting name="ColumnLabelFontBold">false</Setting>
<!-- 柱形标签表达式 -->
<Setting name="ColumnLabelExpression"><![CDATA[=Current()]]></Setting>
</Settings>
<!-- 图表数据源 -->
<DataSource>
<!-- 数据序列集合 -->
<Serieses>
<!-- 数据序列。name属性:序列名称;Value子节点:序列值 -->
<Series name="Name">
<Value>1月</Value>
<Value>2月</Value>
<Value>3月</Value>
<Value>4月</Value>
<Value>1月</Value>
<Value>2月</Value>
<Value>3月</Value>
<Value>4月</Value>
<Value>1月</Value>
<Value>2月</Value>
<Value>3月</Value>
<Value>4月</Value>
</Series>
<!-- 数据序列。name属性:序列名称;Value子节点:序列值 -->
<Series name="Subject">
<Value>收入</Value>
<Value>收入</Value>
<Value>收入</Value>
<Value>收入</Value>
<Value>其他</Value>
<Value>其他</Value>
<Value>其他</Value>
<Value>其他</Value>
<Value>费用</Value>
<Value>费用</Value>
<Value>费用</Value>
<Value>费用</Value>
</Series>
<!-- 数据序列。name属性:序列名称;Value子节点:序列值 -->
<Series name="Value">
<Value>2023</Value>
<Value>3570</Value>
<Value>4898</Value>
<Value>1563</Value>
<Value>-324</Value>
<Value>500</Value>
<Value>104</Value>
<Value>-345</Value>
<Value>-730</Value>
<Value>-995</Value>
<Value>-660</Value>
<Value>-655</Value>
</Series>
</Serieses>
</DataSource>
</ChartSettings>
分享到:











相关推荐
堆叠柱状图hightcharts图表demo,堆叠柱状图hightcharts图表demo
使用three.js绘制3d图表(柱状图,饼状图,环状图,面积图等).zip使用three.js绘制3d图表(柱状图,饼状图,环状图,面积图等).zip使用three.js绘制3d图表(柱状图,饼状图,环状图,面积图等).zip使用three.js...
WPF 柱状图 堆积柱状图 Chart使用,VS2010版 C# WPF Chart组件实现柱状图,线形图,等统计图表
iOS开发 图表Chart 折线图、柱状图
Unity3D图表插件——柱状图、折线图、饼图、环图、雷达图表、层次树
Delphi7.0源码生成一个柱状图表chart,使用了ntdll.dll,这个直方图表效果如图所示。使用了第三方控件实现的图表制作生成软件,功能比较强大。以下是图表测试源代码: Chart := TChart.Create(nil); try Chart...
2015年布衣公子最新作品,ppt关系图形图表精选,并列关系,递进关系,循环关系,其他类型,ppt关系图形图表精选——2015布衣公子最新作品。
在C#中用chart控件画折线图,特别适合新手学习
Chartjs曲线图、柱状图、饼状图等多种统计图 Chartjs曲线图、柱状图、饼状图等多种统计图 Chartjs曲线图、柱状图、饼状图等多种统计图
Asp.net 2.0 自定义控件开发[开发一个图表(WebChart)控件(柱状图示例)](示例代码下载)收藏
echart.js实现动态3D效果,酷炫的效果,值得研究看看哈
目前支持(3D/非3D,背向式/横向/竖向)柱形图(Bar Chart)、3D/非3D饼图(Pie Chart)、堆叠图(Stacked Bar Chart)、面积图(Area Chart)、 折线图(Line Chart)、曲线图(Spline Chart)、环形图(Dount Chart)、南丁格尔...
python可视化图表案例-面积图与堆叠面积图
poi 3.17 资料为 demo + 模板 + 数据类 java 导出多数据 柱状图图表 到ppt
带交互的数据图表组件,包含折线图、柱状图、堆叠柱状图、条形图、堆叠条形图、面积图、饼图、环形图、漏斗图、甘特图、散点图。支持修改数据、背景和相关交互样式 带交互的数据图表组件,包含折线图、柱状图、堆叠...
jfreechart 堆栈柱状图跟折线图结合拼接 jar包请戳http://download.csdn.net/detail/a156435646/7424707
又是一份精致的3d立体PPT柱状图图表模板下载,图表数据可以进行编辑,PowerPoint柱状图添加了旋转效果,柱状图旁边带有PPT说明文字文本框,可以用于制作全年业绩分析对比PPT。素材格式为.PPTX;
3D柱状图PPT图表素材下载 关键词:3d,PPT柱状图,PPT图表素材;
XCL Charts基于Android原生Canvas来绘制各种图表 使用简便 定制灵活 目前支持 3D 非3D 背向式 横向 竖向 柱形图 3D 非3D饼图 堆叠图 面积图 折线图 曲线图 环形图 南丁格尔玫瑰图 仪表盘 刻度盘 雷达图 圆形图 弧线...
MFC根据数据绘制图表,饼图、柱状图、曲线图